This article is prepared by our developer Lizaveta Vasilyeva.
A Lightning web component can use a mobile camera and mobile OS platform features to scan a barcode, such as a UPC number or QR code. When a barcode is successfully scanned, the data that was read from the barcode is returned to the Lightning web component that invoked it.
Scanning is performed on the mobile device, and doesn’t need a network connection. BarcodeScanner does require access to platform-specific APIs that are available only within compatible Salesforce mobile apps.
A Lightning web component can use a mobile camera and mobile OS platform features to scan a barcode, such as a UPC number or QR code. When a barcode is successfully scanned, the data that was read from the barcode is returned to the Lightning web component that invoked it.
Scanning is performed on the mobile device, and doesn’t need a network connection. BarcodeScanner does require access to platform-specific APIs that are available only within compatible Salesforce mobile apps.
*BarcodeScanner does not and cannot function when running in a web browser, whether running on a desktop or mobile device.

There are 4 types of scanning using Lightning Web Components:
1. Single scanning represents scanning of a single barcode and immediate processing of its data.
2. Continuous Scanning represents scanning of a few barcodes, one after the other, processing each one after it’s scanned.
3. Bulk Scanning represents scanning of several barcodes, one after the other, and processing all of them in a batch.
4. Multi-scanning represents scanning of several barcodes simultaneously and processing all of them in a batch.
Two APIs can be used for Barcode Scanner Legacy API and Modern API. The legacy API is still supported, but will be retired in a future release and will be replaced by the Modern API. The Legacy API supports single scanning and continuous scanning, but not bulk scanning or multi-scanning.
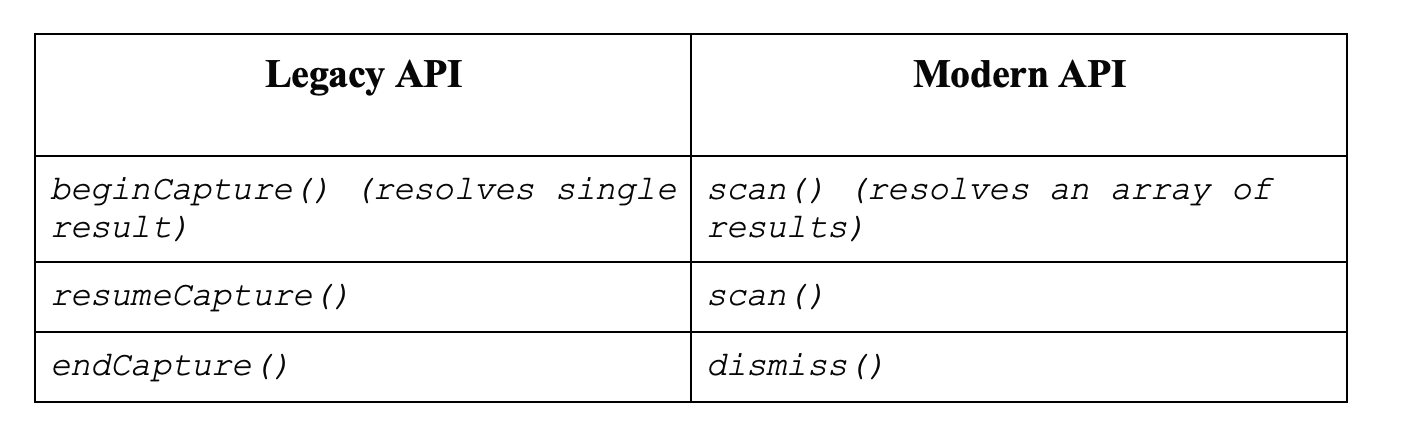
Legacy API and Modern API have their functions. Сonformity of functions in Legacy API and Modern API are provided in the table below:
Legacy API and Modern API have their functions. Сonformity of functions in Legacy API and Modern API are provided in the table below:

3 steps to use scanner within LightningWeb Component:
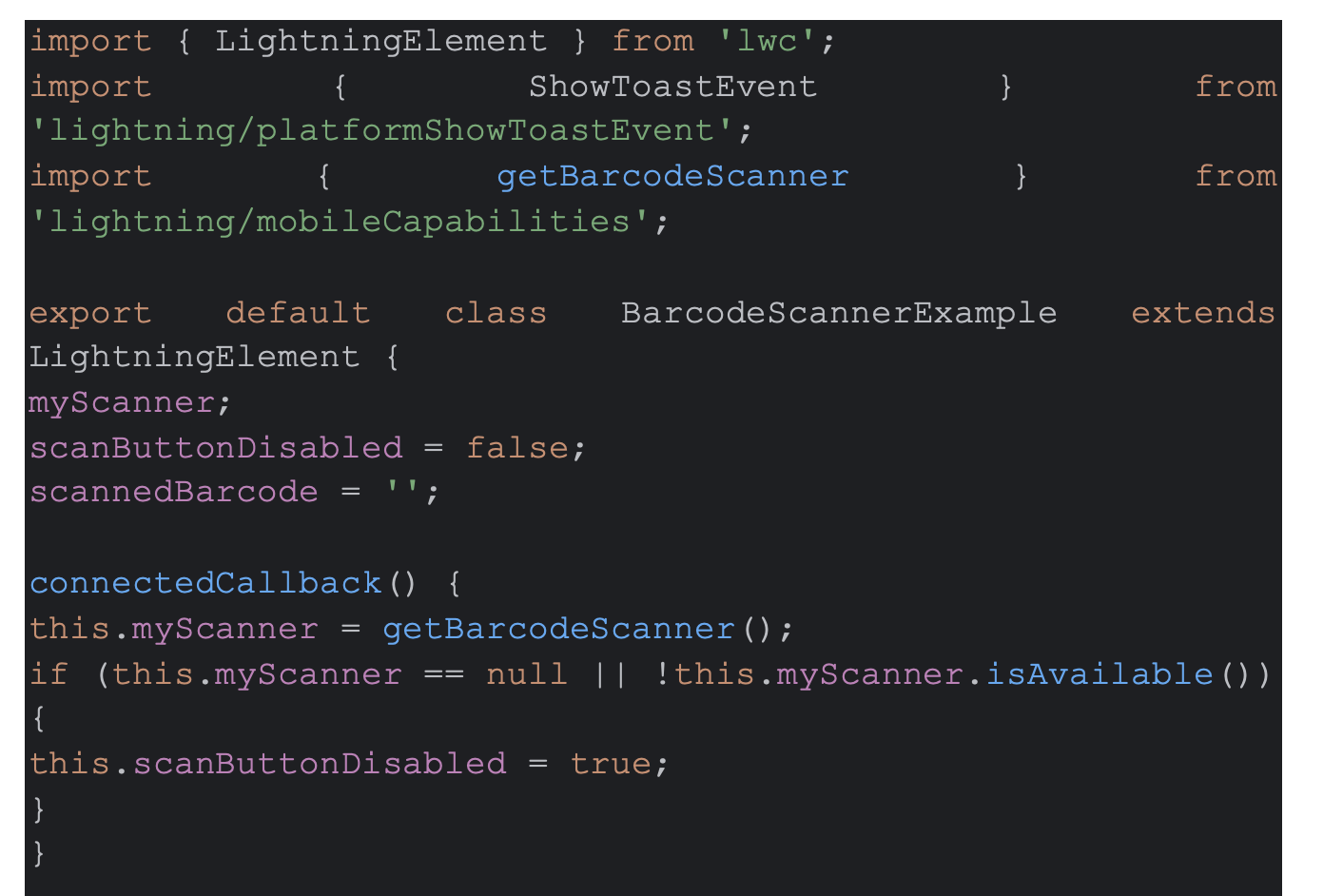
1. Import BarcodeScanner into your component definition to make the BarcodeScanner API functions available to your code.
import { getBarcodeScanner } from 'lightning/mobileCapabilities';
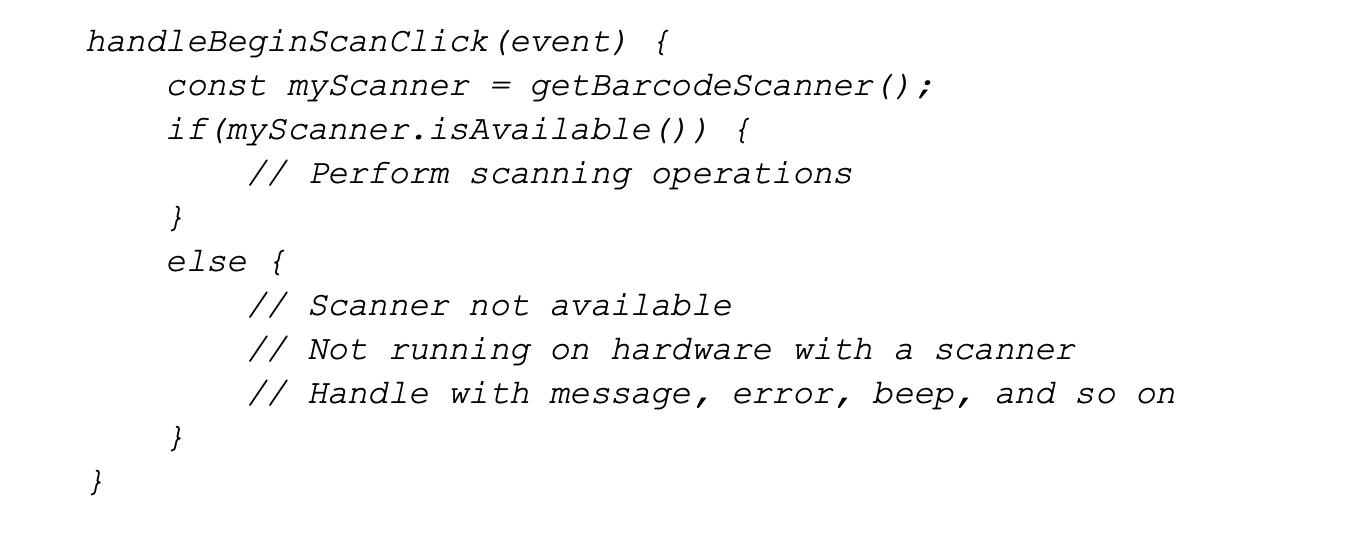
2. Test to make sure BarcodeScanner is available before you call scanning lifecycle functions.
1. Import BarcodeScanner into your component definition to make the BarcodeScanner API functions available to your code.
import { getBarcodeScanner } from 'lightning/mobileCapabilities';
2. Test to make sure BarcodeScanner is available before you call scanning lifecycle functions.

3. Use the scanning lifecycle functions to start, continue, and stop scanning.
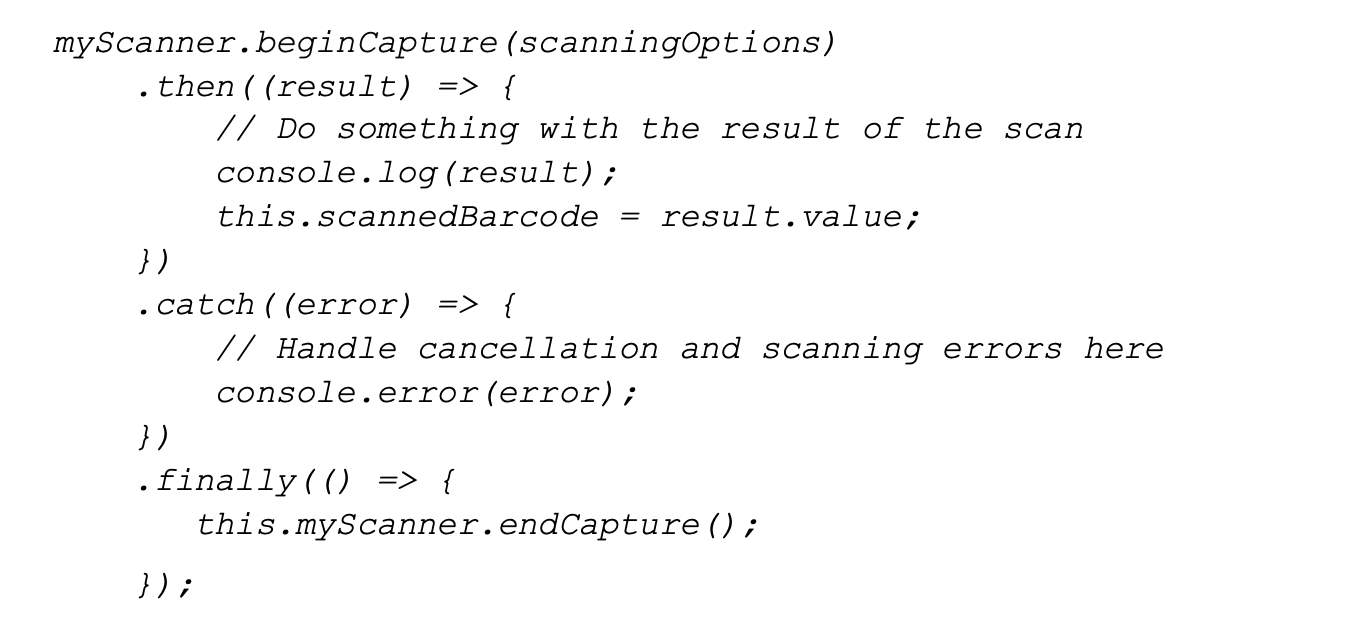
Modern API:
Modern API:

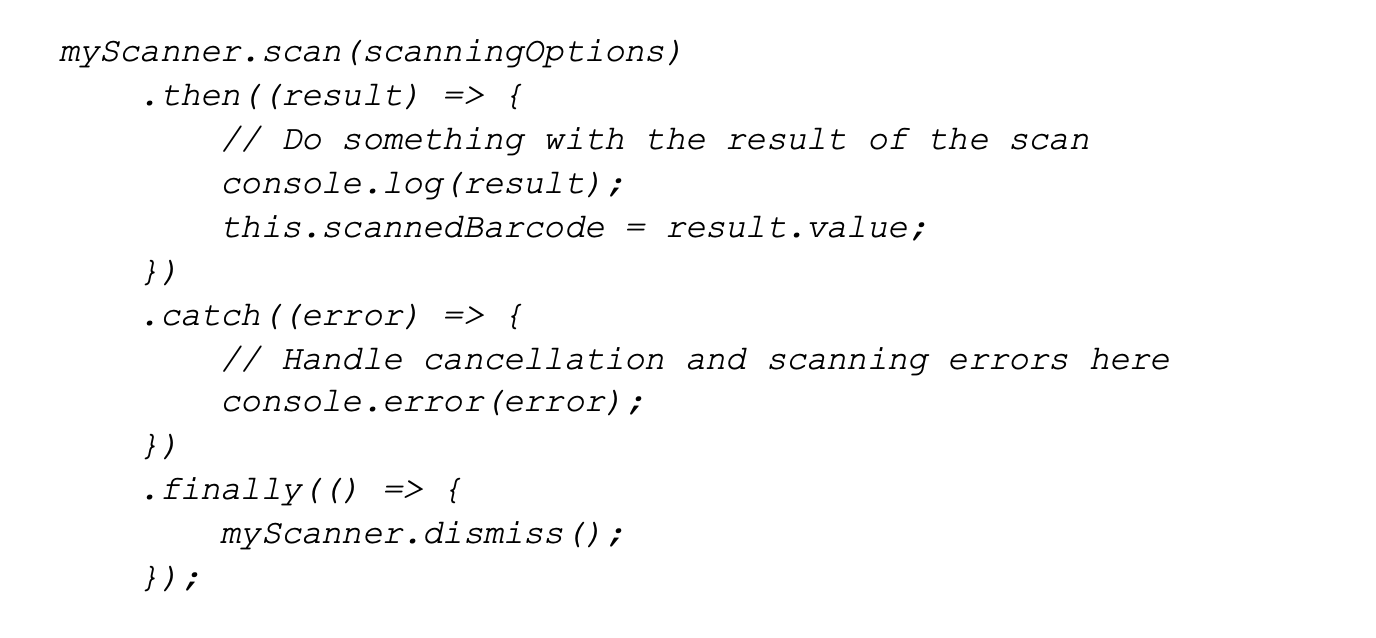
Legacy API:

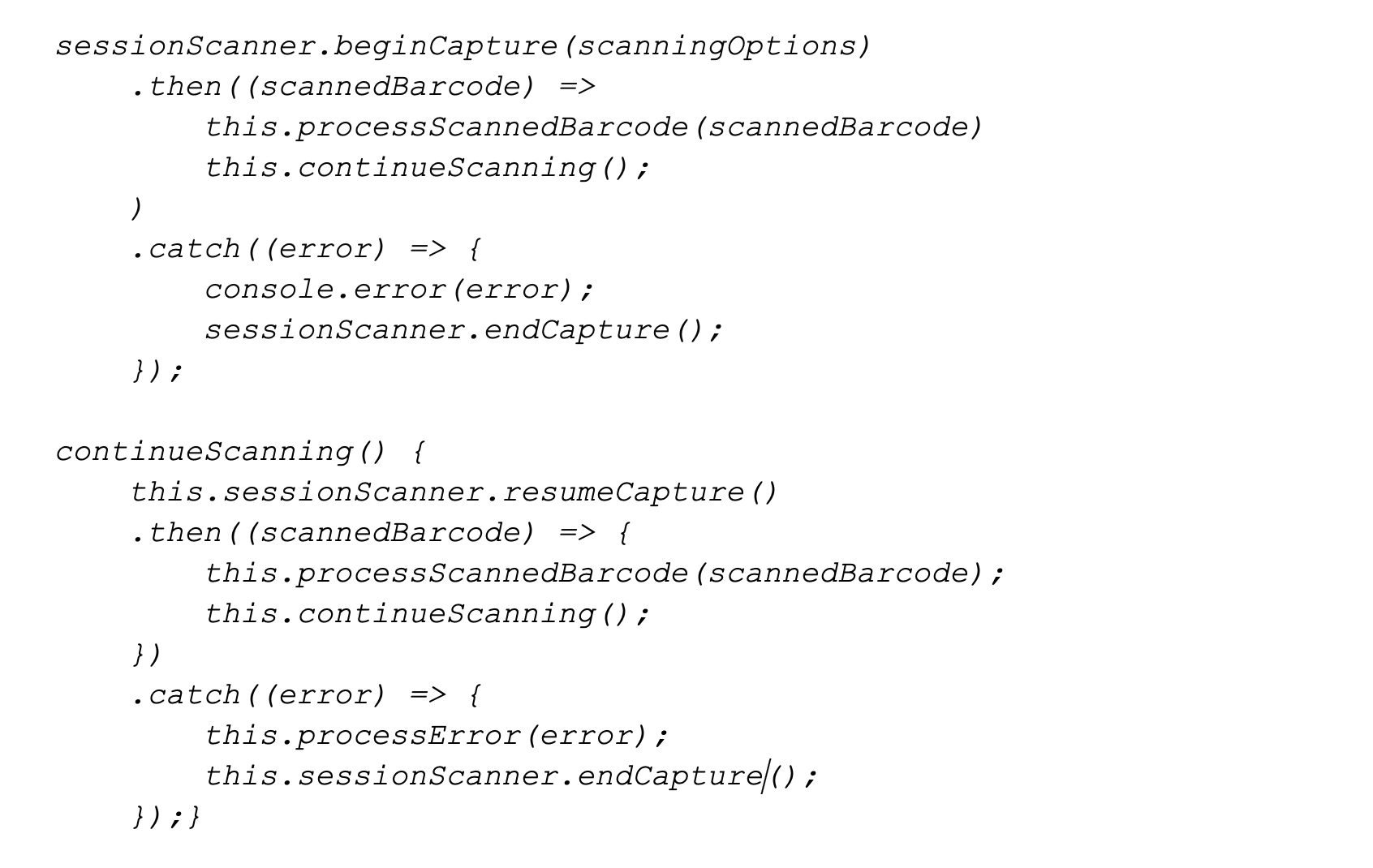
When you want to scan multiple barcodes in a single scanning session (Legacy API), use resumeCapture() to create a continuous scanning cycle that scans barcodes until the user clicks the Cancel button.
Steps to follow:
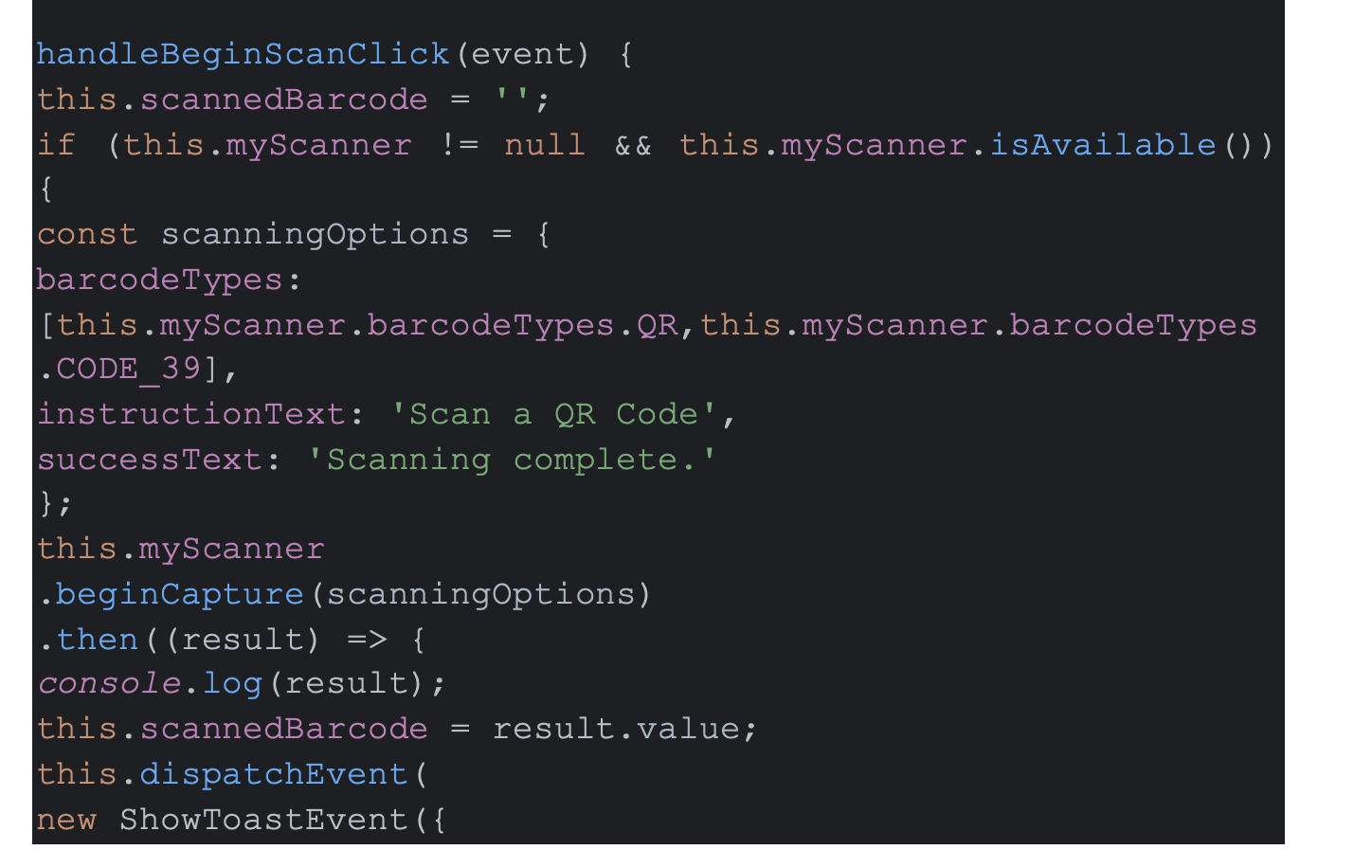
1. Start a scanning session as usual, with beginCapture().
2. When the promise resolves, process the scanned barcode as usual, in the then() block.
3. When the promise resolves, process the scanned barcode as usual, in the then() block.
4. Call endCapture() at the end of the catch() block, instead of in the finally() block.
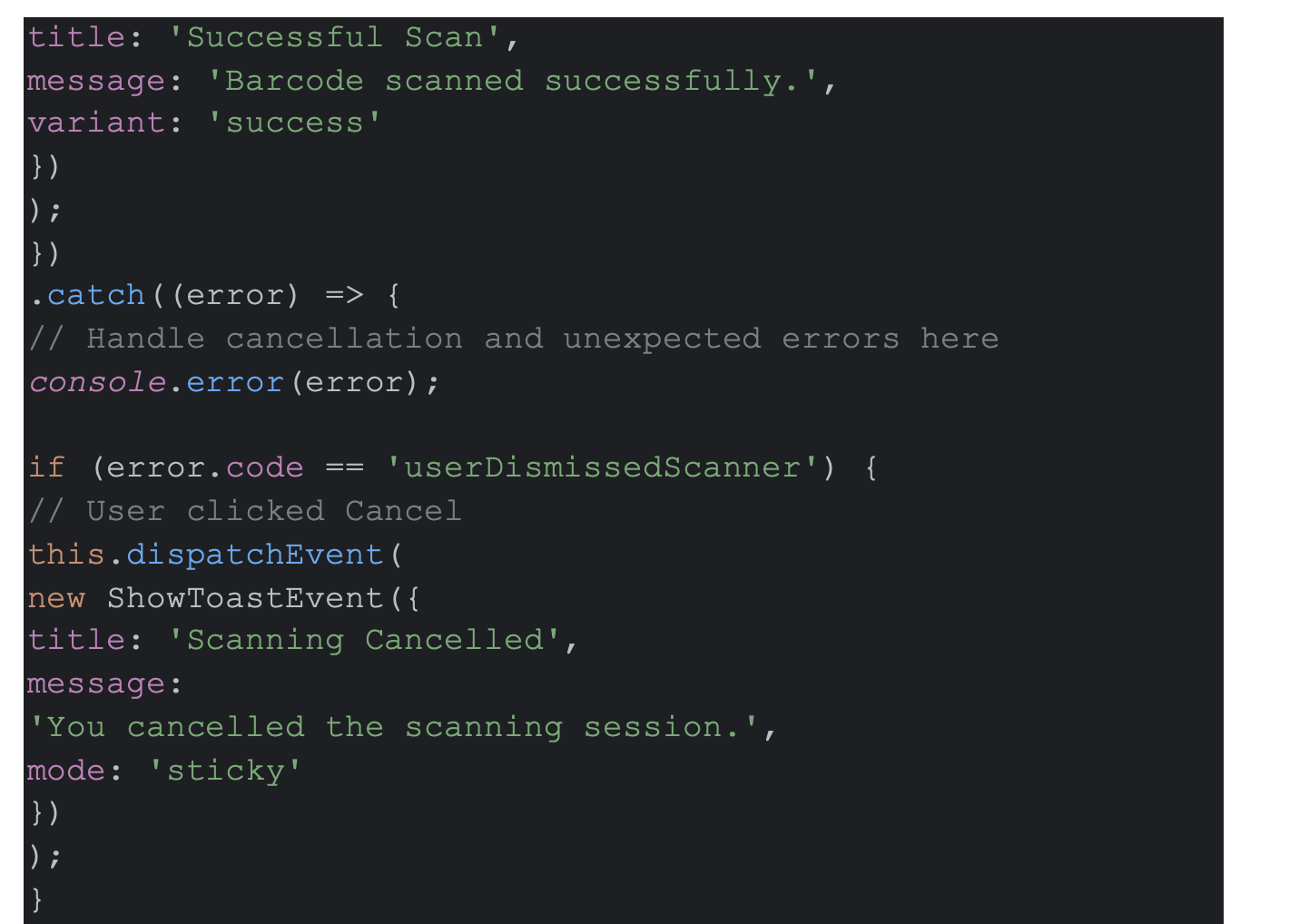
5. When the user clicks Cancel to end the scanning session, BarcodeScanner returns a BarcodeScannerError object with a code property value of userDismissedScanner. Handle cancellation and actual errors in the catch() block.
Steps to follow:
1. Start a scanning session as usual, with beginCapture().
2. When the promise resolves, process the scanned barcode as usual, in the then() block.
3. When the promise resolves, process the scanned barcode as usual, in the then() block.
4. Call endCapture() at the end of the catch() block, instead of in the finally() block.
5. When the user clicks Cancel to end the scanning session, BarcodeScanner returns a BarcodeScannerError object with a code property value of userDismissedScanner. Handle cancellation and actual errors in the catch() block.

The code duplication between the beginCapture() and resumeCapture() promise chains is unavoidable.
Another functionality which we can create for barcodes scanning is an unattended Self-Service Kiosk Application using the device’s front-facing camera.
Another functionality which we can create for barcodes scanning is an unattended Self-Service Kiosk Application using the device’s front-facing camera.
Things needed:
1. Continuous Scanning Lifecycle
2. Front-Facing Camera. To use it in your component, set the value of the cameraFacing property on the BarcodeScannerOptions object to FRONT.
1. Continuous Scanning Lifecycle
2. Front-Facing Camera. To use it in your component, set the value of the cameraFacing property on the BarcodeScannerOptions object to FRONT.

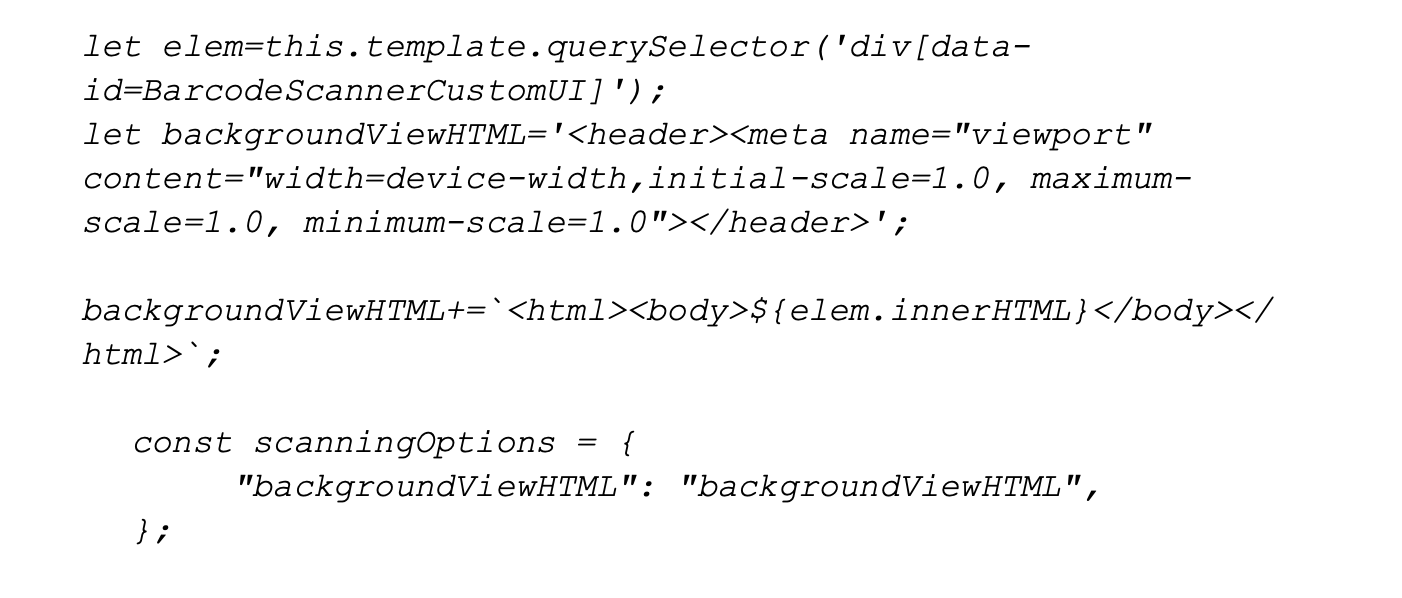
3. If you need to add your own custom UI to BarcodeScanner to replace the standard UI. To do this, implement the user interface as a custom, static HTML page. Then provide the HTML for your custom UI as a string for the value of the backgroundViewHTML property of the BarcodeScannerOptions object.

*Custom UI completely replaces the standard BarcodeScanner UI, including the Cancel button used for dismissing the scanner. Be sure to include this essential element in your custom UI, as well as any other user interface details, such as custom graphics or instructions, you want for your component.
Barcode scanner requires one of the mobile apps listed below:
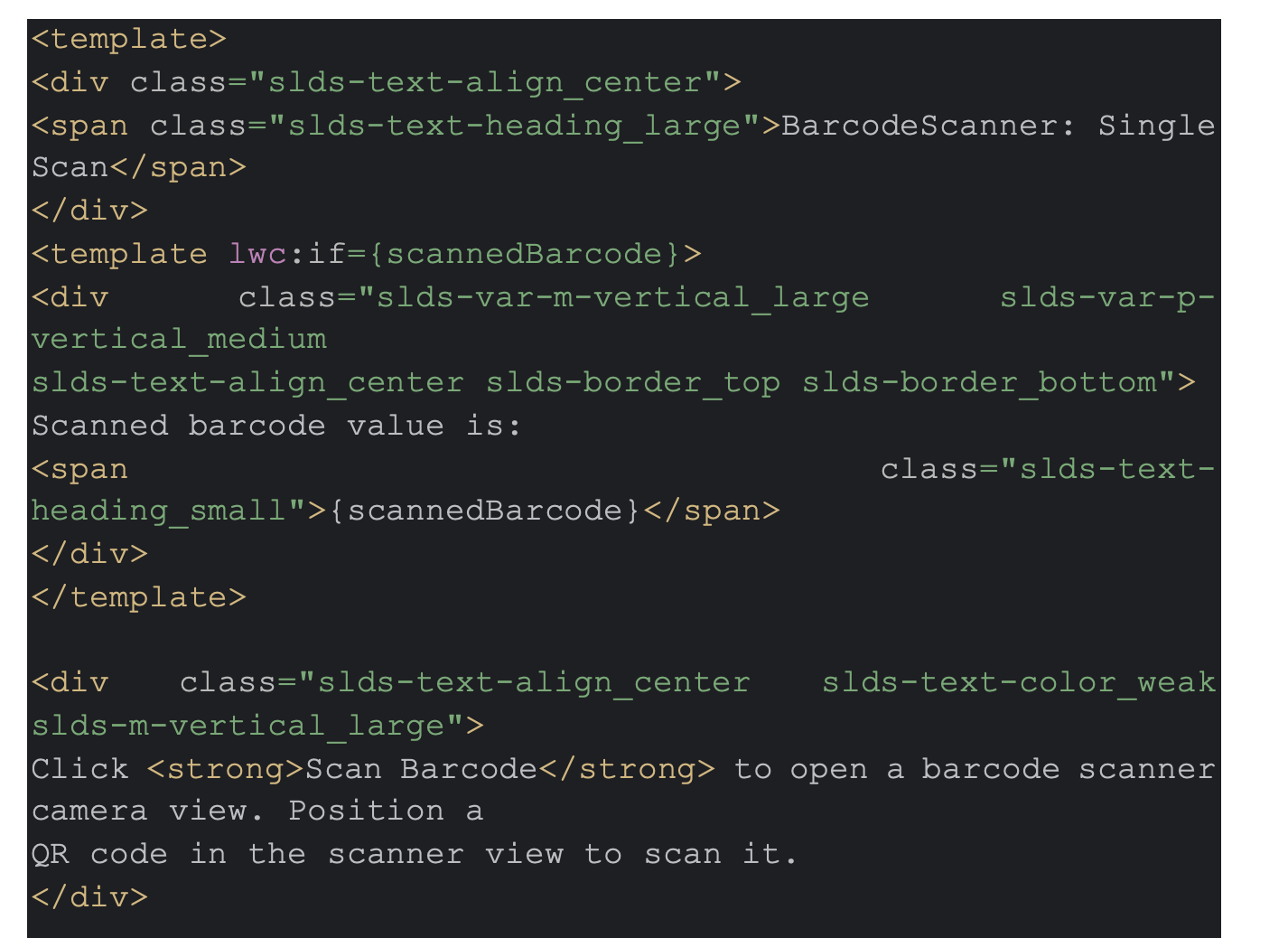
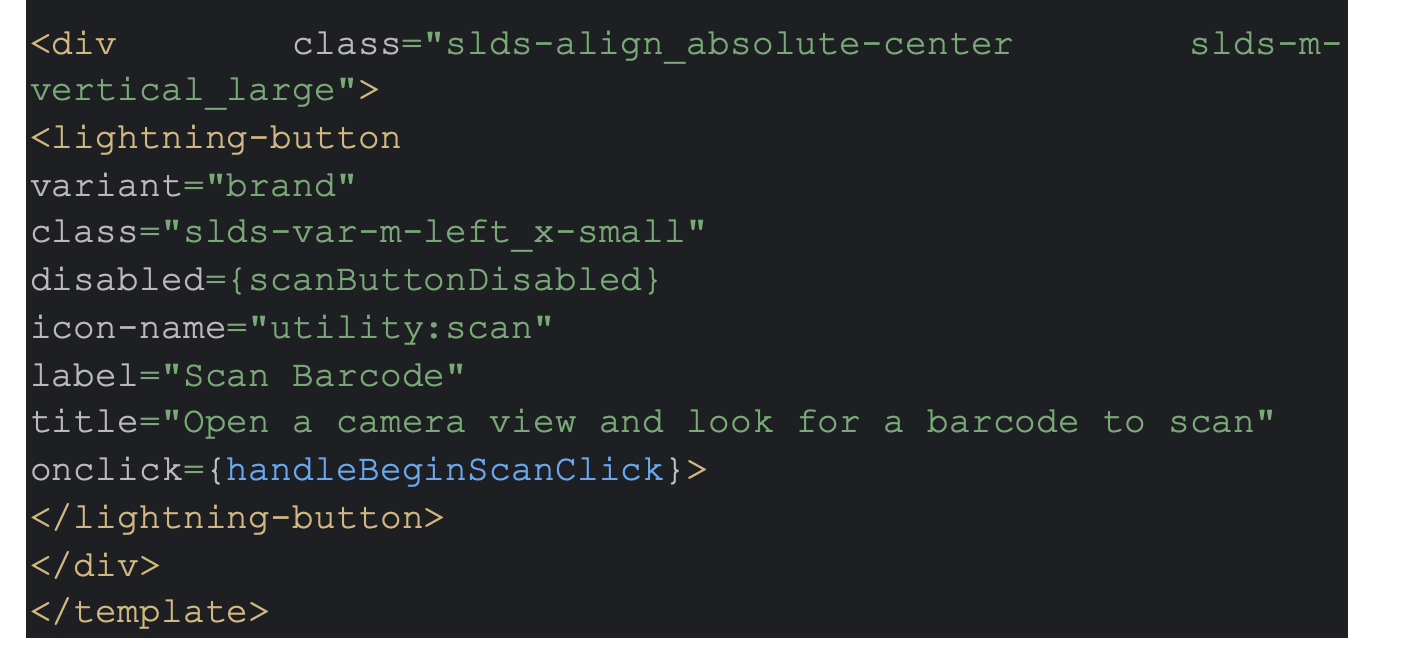
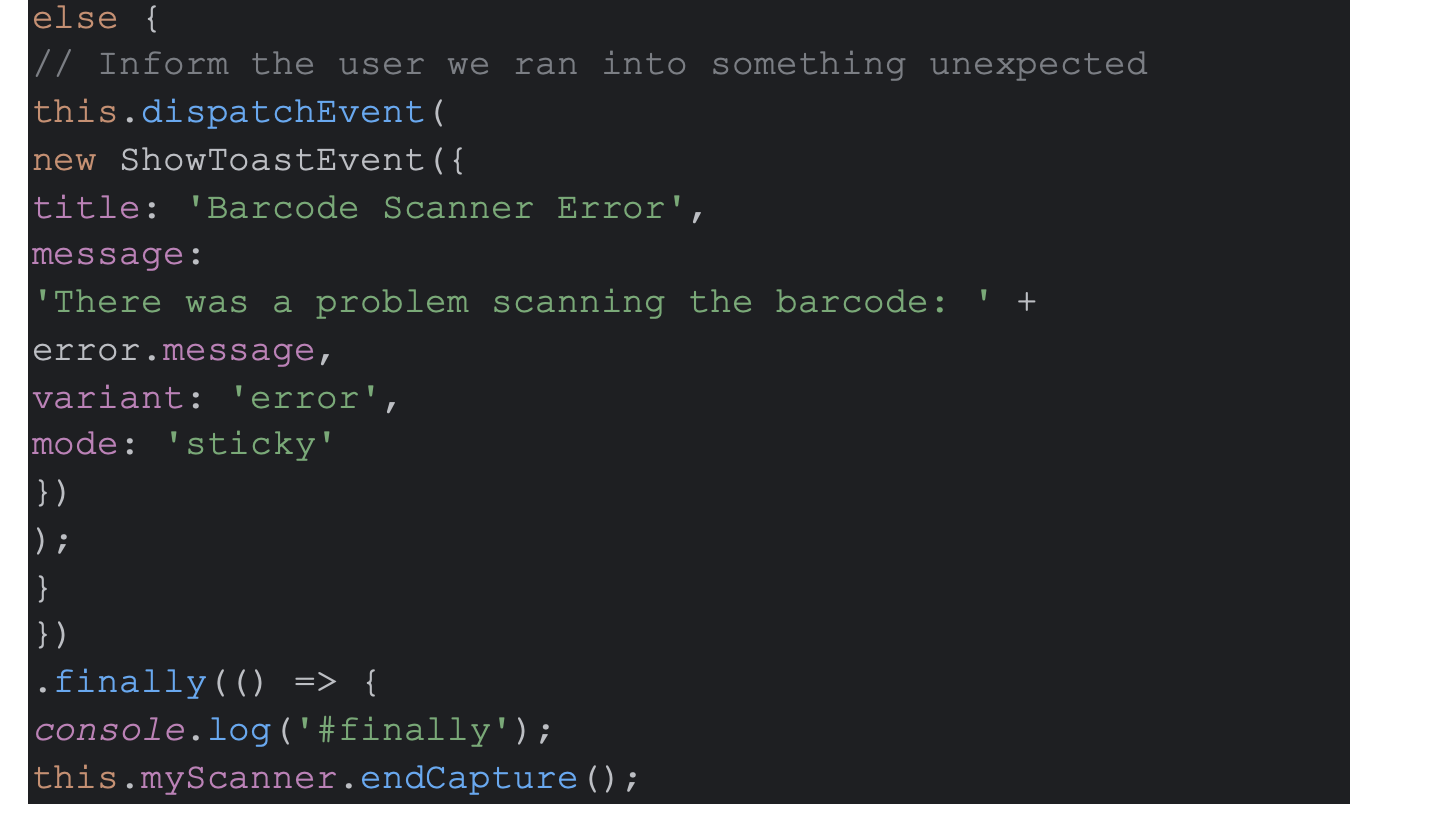
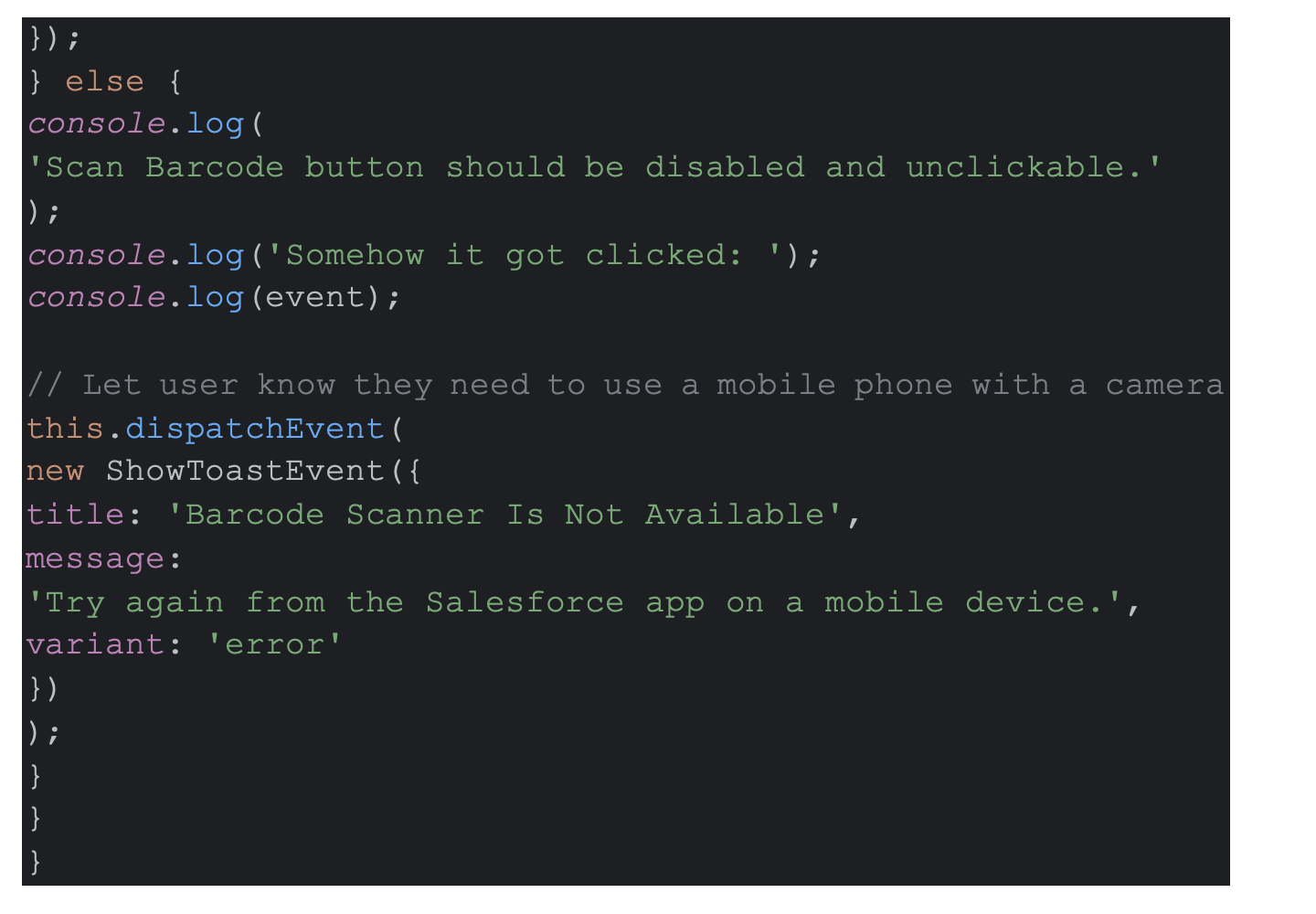
Here is an example of QR-code scanning using Legacy API:
Video demo
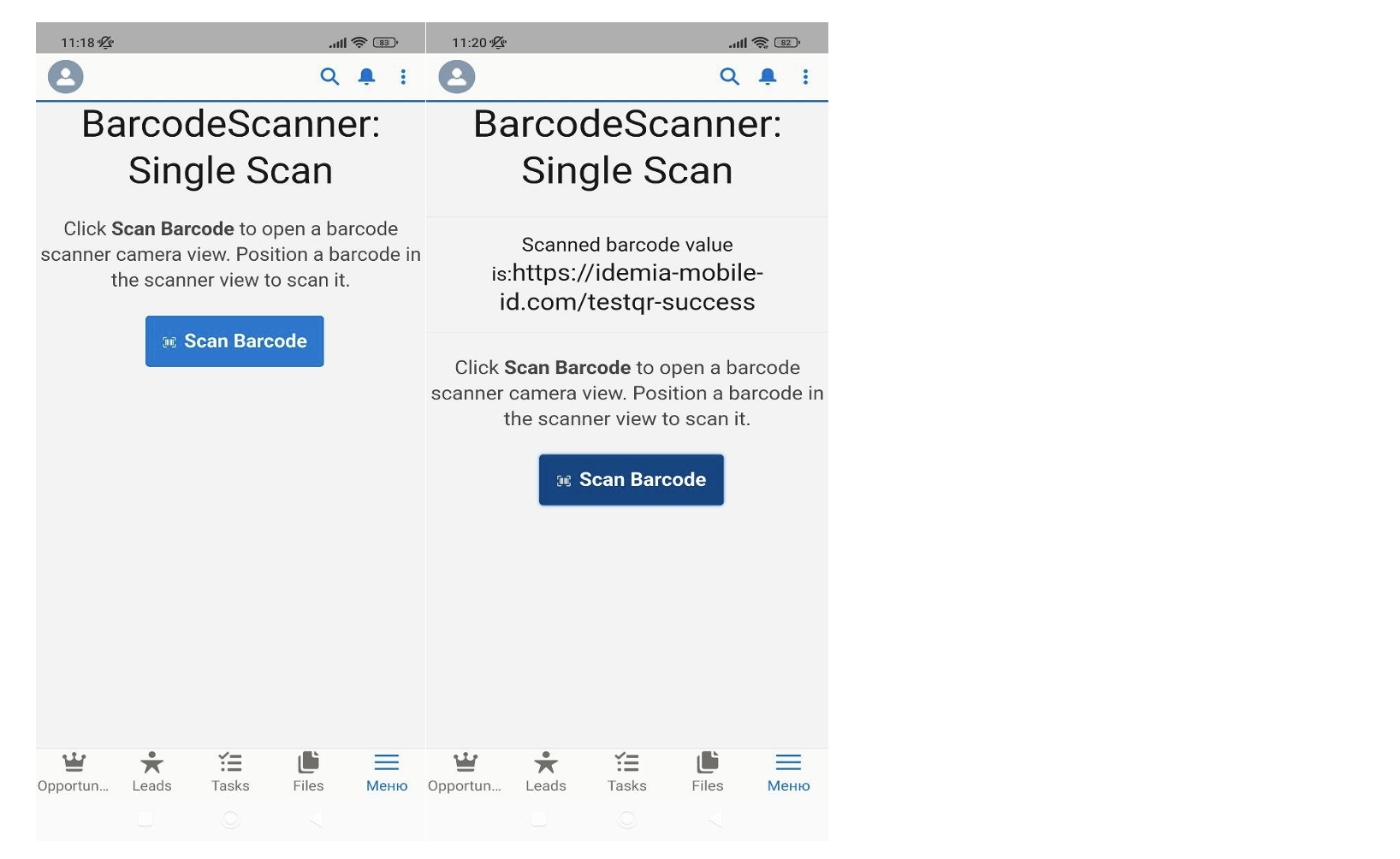
Screenshots:
Barcode scanner requires one of the mobile apps listed below:
- Salesforce Mobile app
- Mobile Publisher for Salesforce App
- Mobile Publisher for Experience Cloud
Here is an example of QR-code scanning using Legacy API:
Video demo
Screenshots:








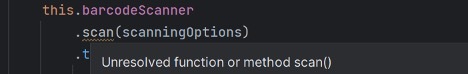
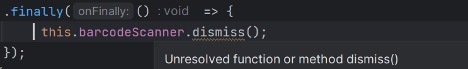
I wasn’t able to create demo component using Modern API, because of the error for the scan() and dismiss() functions using different orgs: